Market Mayhem: Unity Assignment

Project Summary
You play as a worker for an online grocery delivery service, and your job is to pick up as many orders as possible before time runs out! Rush to complete orders as NPC’s block your path, and items are scattered across the store. With sensitivity sliders and match duration options, you can customize your game to match your level of play.
The clock won’t stop, so you better check in before you get checked out!
Try it for yourself here!Conception
For our Game Development through Unity course, a partner and I was tasked with creating a rapid prototype test build within the span of two weeks for our midterm project. Facing this tight deadline, we began to frantically build assets without really even knowing what we wanted our game to be about just yet, running mental circles as we discarded idea after idea.
That was when inspiration hit. We decided to build a game that would reflect this frenzy workflow that the midterm was meant to invoke. Thus, Market Mayhem was born!
Visual Design

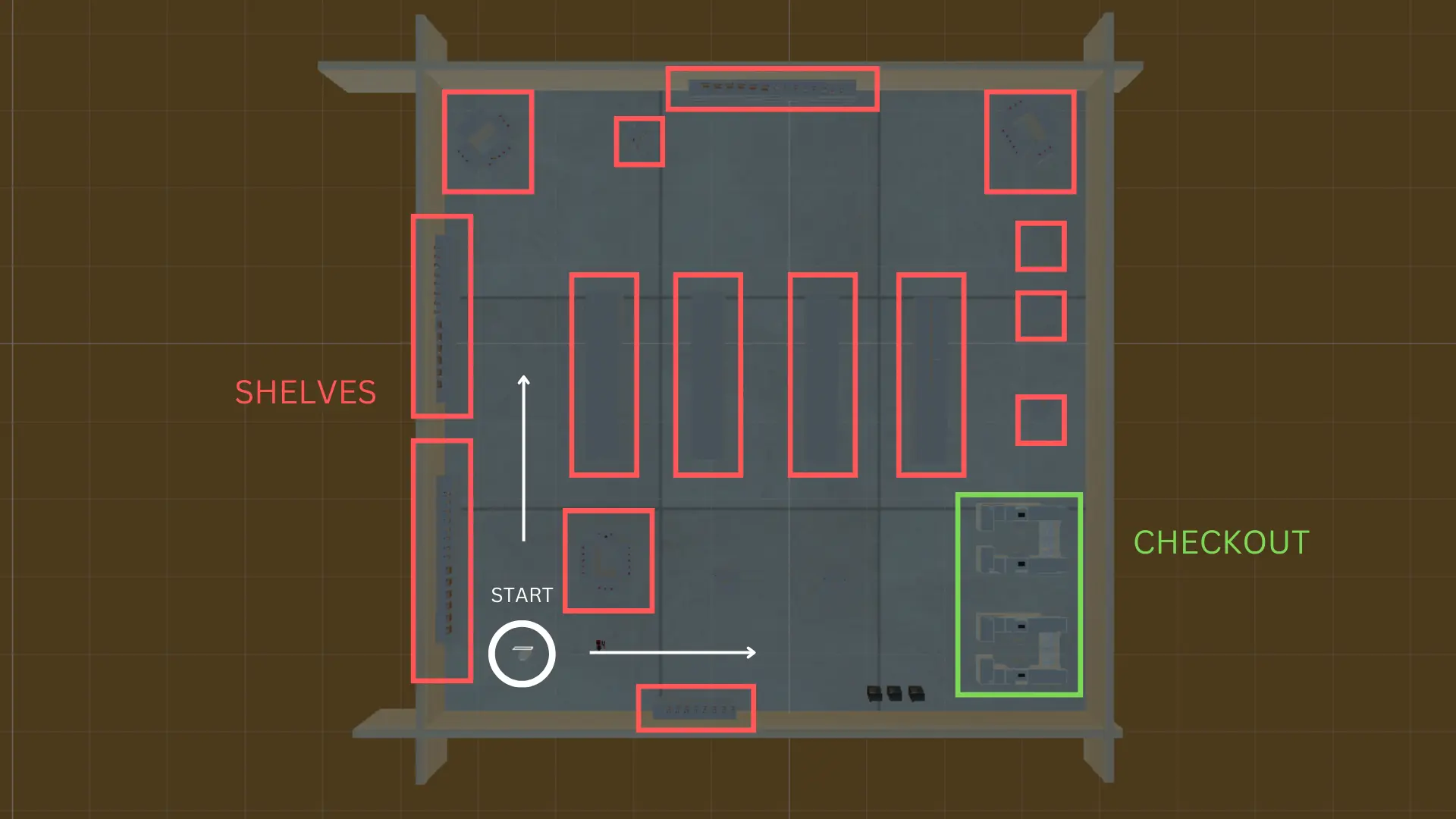
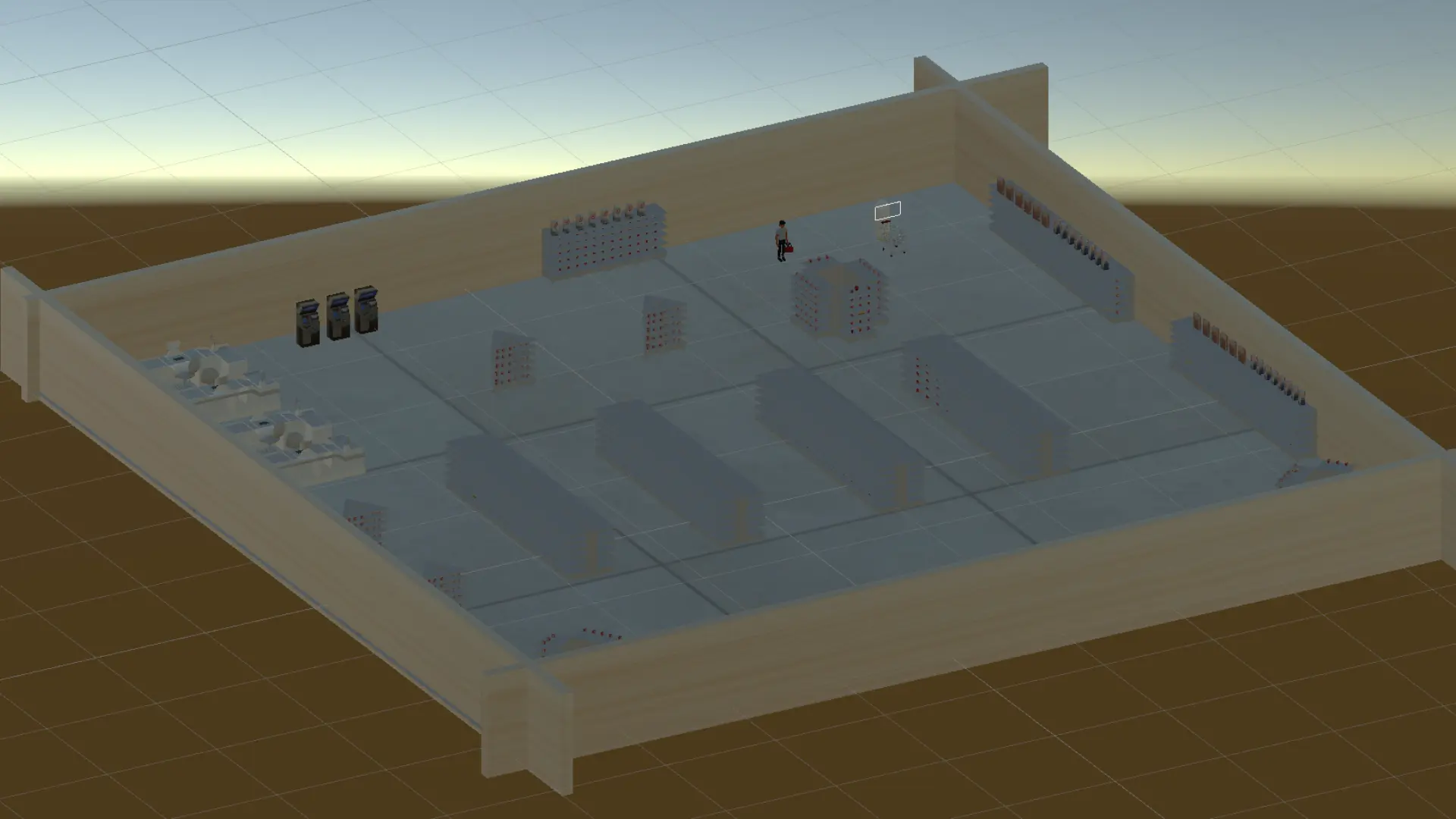
Our map consists of a 9x9 grocery store floor lined with shelves stocked full of different food items. NPC’s roam among the free space and block the users path as they navigate across the store. In the upper right corner, you have your current ticket displayed along with images of what you are searching for.

In total, we have 14 different shelves as marked by the red and one general checkout location by the bottom right, with the user starting in the bottom left corner.
Game Mechanics

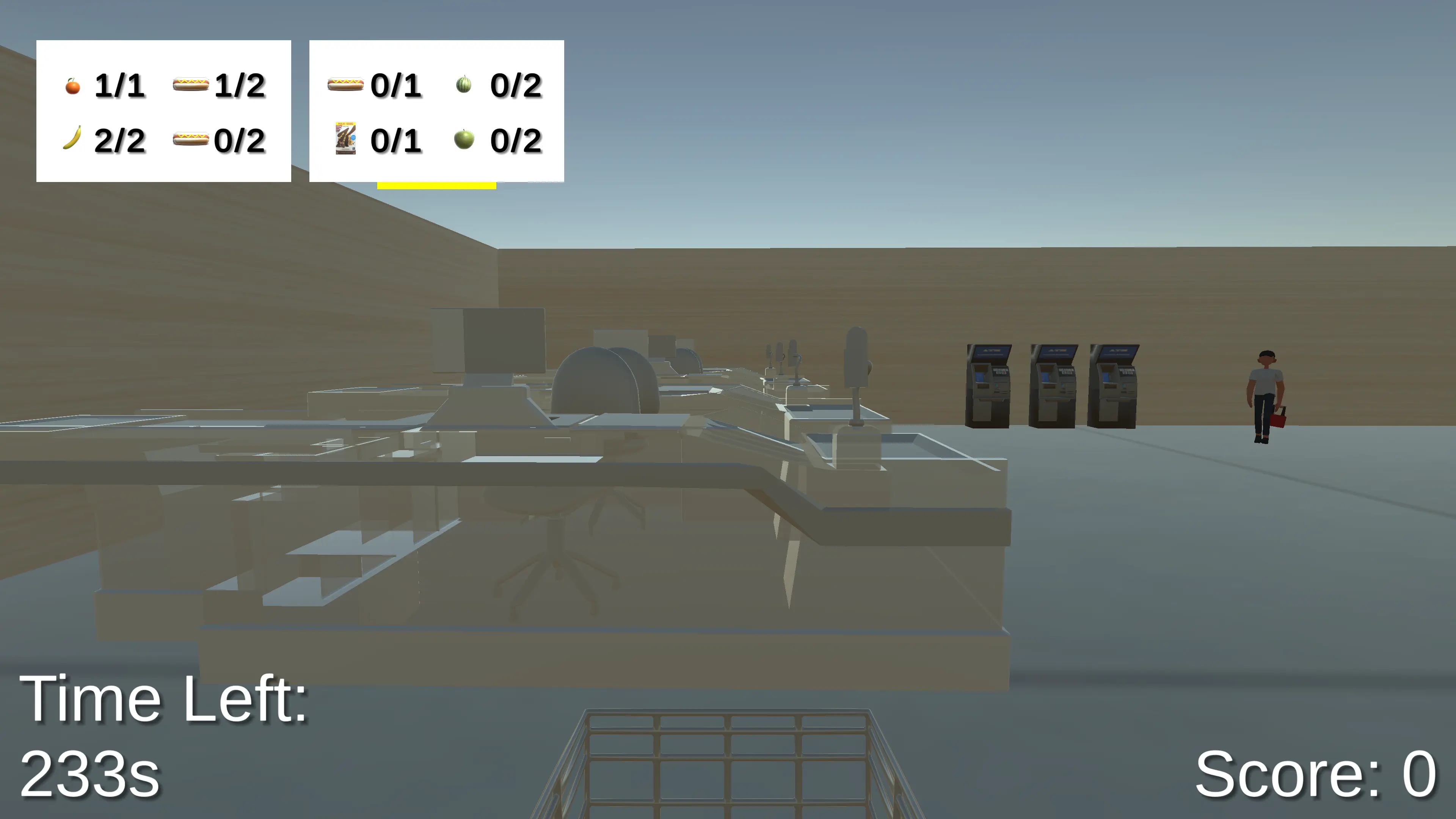
Using WASD controls, the player runs through a first person view of the grocery store map in order to look for items. Upon starting the round, the player is presented with their first grocery ticket, which they then need to search around the aisles to locate the specified order.
As they go around collecting the items on their list, a timer bar underneath continues to shrink until the order is fulfilled. Once the bar reaches the yellow zone, a new order will appear alongside it. However, the second order cannot be completed until the first is.

In order to collect an item, the player needs to maneuver themselves in front of the shelf and click their mouse to acquire the food.

After collecting the items, the player then has to head to the checkout zone and pay for the items. Once this is done, the ticket will disappear and they can focus on their next order and the location of items will reset. This loop continues until the player runs out of time indicated by the countdown in the lower left corner. Their score is determined by how many tickets they collect.

In the settings, the player can adjust time for each round, ranging from 2-5 minutes. They can also change the sensitivity of the controls to any value between (1-10). The sensitivity control serves as a way to alter the difficulty, as increasing the sensitivity will make it harder to collect items as the player will need to be more precise in their navigation to click the items on the shelf. Meanwhile, lowering the value means the range of your mouse is higher, making it easier to grab items.
Reflection
This project really tested my time management skills and ultimately taught me alot about the fast iterative process behind game design and ideation. With only two weeks during midterm season, my partner and I had to excel at communicating our ideas with one another while ensuring our time was spent productively.
I could build off this project further, it would be really interesting to include various types of NPC’s with different behaviors to more closely mimic a frantic shopping experience and allow for a greater variety in gameplay. I would also tweak the controllers to completely eliminate the reliance on a mouse for selecting items since peer testing concluded that most volunteers had trouble navigating this section of the game. I would also include a way to check a map of the entire grocery store and your location relative to the map.